이 씬은 그림과 같이 왼쪽엔 채팅창 (Scroll View와 InputField, Send버튼), 오른쪽엔 Chatting에 참여한 사람들의 ID를 보여줍니다.

Scroll View, Input Field, Button(전송버튼)을 묶어서 "Chatting Box(Empty)"로 만들어주시면 다루기 편합니다.
크기와 위치는 적당히 조절해주세요.
Scroll View - Viewport - Content에 UI-Text를 만들어줍시다. 이 Text는 채팅 로그를 띄워주는 역할을 합니다.

그 후 ChatLog로 이름을 바꾸고, Add Component - Content Size Fitter를 추가하고 아래와 같이 설정합니다.

Scroll View-Viewport-Content에도 Add Component로 Content Size Fitter, Vertical Layout Group을 추가하고 아래와 같이 설정합니다.

참고로 Scroll View의 Scrollbar Horizontal은 날려버립시다. 여기선 필요없기때문에..
대충 준비가 끝났습니다.
계층 - Create Empty - 이름을 ChatManager로 바꾸고, ChatManager.cs 스크립트를 생성합니다.
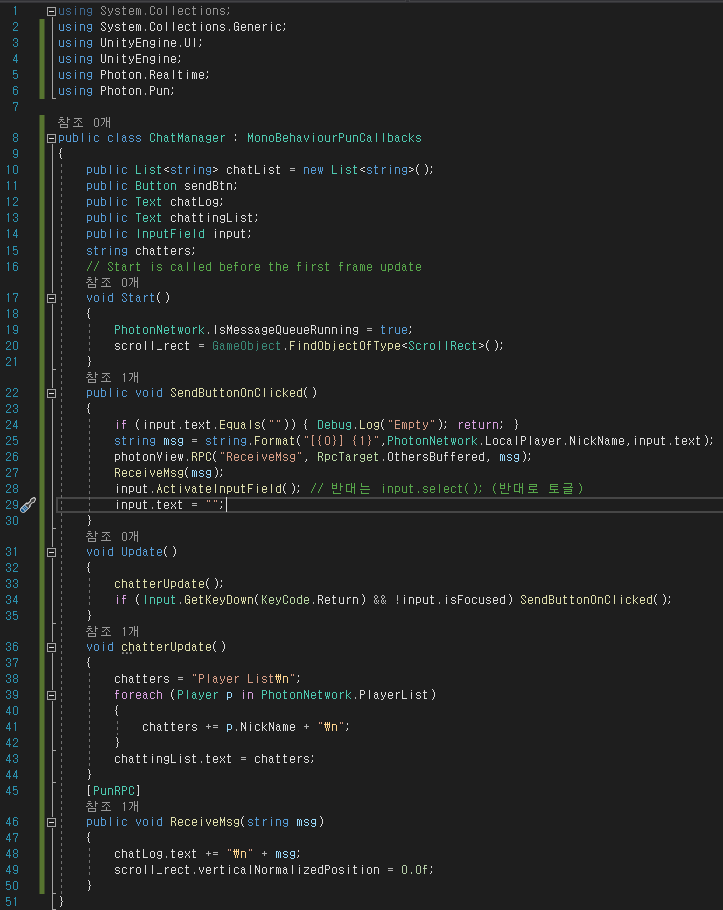
ChatManager.cs의 내용은 아래와 같습니다.

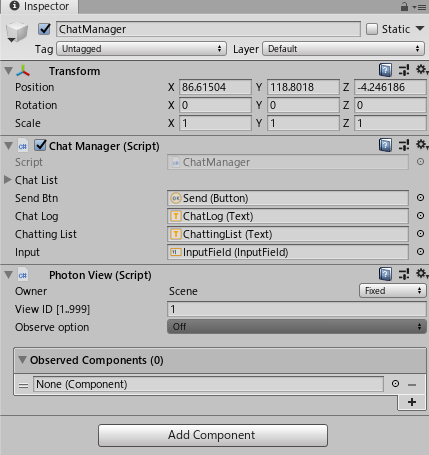
또한 ChatManager의 각 public 데이터들을 아래와 같이 드래그 앤 드롭 해주시고, Add Component로 Photon View를 찾아 추가해주시면 됩니다.

sendBtn : 전송버튼
chatLog : ChatLog (Scroll View - Viewport - Content - ChatLog)
chattingList : ChattingList
input : InputField (입력 창)
Send버튼의 On Click()에 ChatManager의 SendButtonOnClicked 메소드를 추가해주세요.

마찬가지로 한 부분씩 설명해보자면,
Start메소드에선 PhotonNetwork.IsMessageQueueRunning의 값을 true로 설정합니다. 또한, scroll_rect는 씬에서 ScrollRect 타입의 오브젝트를 찾아 할당합니다.

PhotonNetwork.IsMessageQueueRunning에 대한 설명은 아래와 같으며,

scroll_rect를 만든 이유는 채팅이 많이 쌓일 경우 스크롤바의 위치를 아래로 고정시키기 위함입니다.
SendButtonOnClicked 메소드는 전송 버튼이 눌리면 실행될 메소드로, 메세지 전송을 담당할 메소드입니다.
input이 비어있으면 아무것도 전송하지 않고, 비어있지 않다면
"[ID] 할 말"의 형식으로 메세지를 전송합니다.
메세지 전송은 photonView.RPC 메소드를 이용해 각 유저들에게 ReceiveMsg 메소드를 실행케 합니다.
자기 자신에게도 메세지를 띄워야하니 ReceiveMsg(msg); 를 실행합니다.
input.ActivateInputField();는 메세지 전송 후 바로 메세지를 입력할 수 있게 포커스를 Input Field로 옮깁니다. (편의기능)
그 후 input.text를 빈칸으로 만들어줍시다.

ReceiveMsg 메소드는 간단합니다. RPC 메소드로 사용할 수 있게 [PunRPC]를 메소드 위에 써주시면 되고, 하는 동작은 chatLog.text에 msg와 \n(개행문자)를 더해주고, scroll_rect.verticalNormalizedPosition = 0.0f; 로 메세지를 받을 때마다 스크롤을 가장 아래로 오게끔 합니다.

채팅부분은 끝입니다. 생각보다 굉장히 간단하죠. 나머진 편의기능으로,
chatterUpdate 메소드는 채팅 플레이어 리스트를 업데이트해줍니다. Player List 텍스트 아래에 플레이어들의 ID를 더해주는 식으로 하며, 실시간으로 출입하는 유저들의 ID를 반영합니다.

Update 메소드에선 chatterUpdate(); 메소드로 주기적으로 플레이어 리스트를 업데이트하며, input에 포커스가 맞춰져있고 엔터키가 눌려졌을 경우에도 SendButtonOnClicked(); 메소드를 실행하는 기능을 추가했습니다.

전체 실행화면은 아래와 같습니다.

아래 더보기 버튼을 누르시면 복사 가능한 전체 코드를 보실 수 있습니다.
using System.Collections;
using System.Collections.Generic;
using UnityEngine.UI;
using UnityEngine;
using Photon.Realtime;
using Photon.Pun;
public class ChatManager : MonoBehaviourPunCallbacks
{
public Button sendBtn;
public Text chatLog;
public Text chattingList;
public InputField input;
ScrollRect scroll_rect = null;
string chatters;
// Start is called before the first frame update
void Start()
{
PhotonNetwork.IsMessageQueueRunning = true;
scroll_rect = GameObject.FindObjectOfType();
}
public void SendButtonOnClicked()
{
if (input.text.Equals("")) { Debug.Log("Empty"); return; }
string msg = string.Format("[{0}] {1}",PhotonNetwork.LocalPlayer.NickName,input.text);
photonView.RPC("ReceiveMsg", RpcTarget.OthersBuffered, msg);
ReceiveMsg(msg);
input.ActivateInputField(); // 반대는 input.select(); (반대로 토글)
input.text = "";
}
void Update()
{
chatterUpdate();
if (Input.GetKeyDown(KeyCode.Return) && !input.isFocused) SendButtonOnClicked();
}
void chatterUpdate()
{
chatters = "Player List\n";
foreach (Player p in PhotonNetwork.PlayerList)
{
chatters += p.NickName + "\n";
}
chattingList.text = chatters;
}
[PunRPC]
public void ReceiveMsg(string msg)
{
chatLog.text += "\n" + msg;
scroll_rect.verticalNormalizedPosition = 0.0f;
}
}
+사족
아직 배우는 과정이라 잘못된 부분이 있을 수 있습니다. 훈수 및 지적사항 보이시면 말씀해주시면 감사하겠습니다.
'C# > 유니티' 카테고리의 다른 글
| Photon 채팅 프로그램 - 1. 로그인 씬 (1) | 2020.03.26 |
|---|---|
| Photon 채팅 프로그램 - 0. 준비 (0) | 2020.03.26 |